Cheaters Beware: Exposing the Truth
Stay informed about deceitful behaviors and protect yourself from betrayal.
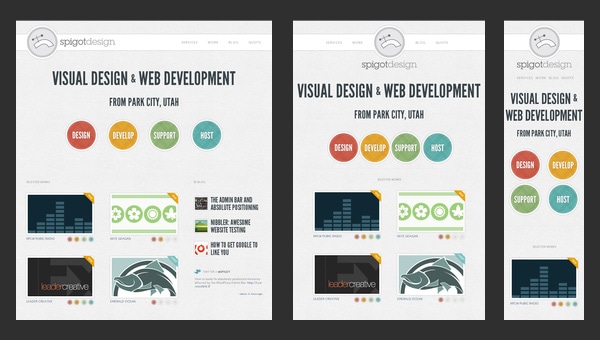
Responsive Web Design: Because Your Website Deserves a Glow-Up
Transform your website's look with responsive design! Discover how to give your online presence the ultimate glow-up and attract more visitors.
What is Responsive Web Design and Why Does Your Website Need It?
Responsive Web Design (RWD) is a web development approach that aims to create websites that provide an optimal viewing experience across a wide range of devices. From desktops to smartphones, RWD ensures that users have a seamless interaction with your website, regardless of the screen size. This is accomplished through fluid grids, flexible images, and CSS media queries that adjust the layout of a website based on the device's characteristics. For further reading on the principles of responsive design, check out this resource.
Implementing Responsive Web Design is crucial for several reasons. First, it enhances user experience by eliminating the need for users to zoom or scroll horizontally to view content. Additionally, Google prioritizes mobile-friendly websites in its search rankings, making RWD vital for SEO efforts. Websites that are not optimized for mobile can result in high bounce rates, affecting overall traffic and engagement. To understand the impact of RWD on your website's performance, you can refer to Google's guidelines.

5 Key Benefits of Responsive Web Design for Your Business
Responsive web design has become an essential component for businesses aiming to thrive in the digital landscape. One of the primary benefits is improved user experience. A well-designed responsive website ensures that visitors can easily navigate your site, regardless of the device they’re using. This compatibility reduces bounce rates and increases the likelihood of conversion, as users are more likely to engage with a site that looks and functions well on their smartphones, tablets, or desktops. According to a study by Google, mobile-friendly websites can lead to a higher ranking in search engine results, further contributing to increased visibility.
Another key benefit of responsive web design is cost-effectiveness. Maintaining a separate mobile site can be time-consuming and expensive, as it requires additional resources to update and optimize. With a responsive design, your business invests in a single website that adapts to different screen sizes, saving both time and money in the long run. Furthermore, responsive web design enhances your website’s SEO performance, as it consolidates your SEO efforts into one website instead of several. This means that all traffic and link equity can be focused on a single domain, making it easier to achieve better rankings on search engines. Learn more about the importance of responsive design for SEO from Moz.
How to Achieve a Stunning Glow-Up with Responsive Web Design Techniques
Achieving a stunning glow-up for your website is essential in today’s digital landscape. Responsive web design techniques allow your site to adapt seamlessly to various devices, ensuring a consistent and engaging user experience. To start, implement a flexible grid layout that scales well on both desktop and mobile devices. This can be achieved using CSS frameworks such as Bootstrap or Tailwind CSS, which provide built-in classes for responsive design. Additionally, make sure to use media queries to control how content appears at different screen sizes, enhancing accessibility and usability.
Another crucial aspect of your glow-up is optimizing images for quicker load times without sacrificing quality. Make use of responsive images with the srcset and sizes attributes, allowing the browser to choose the best version based on the user’s device. Lastly, prioritize mobile-first design; begin your design process with mobile users in mind to ensure you address their needs effectively. You can learn more about the importance of mobile-first strategies from this Smashing Magazine article. By implementing these responsive web design techniques, you’ll not only enhance your site’s aesthetic appeal but also improve overall performance and user satisfaction.